Zastanawiałaś/eś się kiedyś ile osób rezygnuje z wizyty na Twojej stronie, bo nie potrafią jej używać?
Najczęściej też wtedy użytkownik traci dobry nastrój, bo winę za taki stan rzeczy przypisuje sobie. W rzeczywistości jednak jest to wina (braku) projektanta użyteczności, lub braku wiedzy na ten temat.
Czym jest użyteczność stron www?
Dr Jakob Nielsen, pionier w dziedzinie Web Usability, definiuje ją w następujący sposób:
„Użyteczność to atrybut jakości związany z tym jak coś jest łatwe w użyciu. Jeszcze precyzyjniej określona – oznacza to, jak szybko użytkownik nauczy się z tego czegoś korzystać, jak efektywny jest podczas takiego używania, jak łatwo zapamiętywane jest to coś, na ile pozbawione jest błędów oraz jak bardzo użytkownicy lubią z tego czegoś korzystać. Jeżeli użytkownicy nie chcą lub nie mogą używać jakiejś właściwości, równie dobrze może ona nie istnieć.”
Prawidłowo zaplanowany układ strony internetowej jak i interfejs pozwolą zwiększyć czas spędzony na stronie jednocześnie zmniejszając współczynnik odrzuceń. Czy znasz rzecz bardziej frustrującą od nieczytelnej struktury, nieintuicyjnej nawigacji ? Według badań Nielsen Norman Group optymalnie dostosowane, ergonomiczne strony mogą zwiększyć obroty o ponad 400% !!
Gotowe rozwiązania
– Postaraj się używać prostych w zapamiętaniu adresów URL. Internauta będzie mógł szybciej zidentyfikować, zapamiętać witrynę którą przed chwilą odwiedził, zwiększa to szansę na jego ponowne wizyty. Stosuj przyjazne adresy URL dla stron pod-kategorii.
Przykład:
Nieprzyjazny link:
domena.pl/index.php?kategoria=nowa%oki&nazwaw=3
Przyjazny link: domena.pl/program-partnerski
- W adresie URL nie stosuj polskich znaków
- Staraj się o jak najkrótsze nazwy domen
- Nie stosuj spacji oraz znaków specjalnych
- Raz przyjętą strategie budowania przyjaznych linków stosuj bezwzględnie
- Nie nasycaj mocno słowami kluczowymi
– Buduj strony mobilne
Darmowe szablony dla wordpress:
http://www.fwpthemes.com/
http://smthemes.com/
Test Mobilności:
http://validator.w3.org/mobile
http://ipadpeek.com/
– Sprawdź czy strona nie posiada błędów walidatorem W3C, czy wyświetla się poprawnie w najpopularniejszych przeglądarkach.
– Na stronie głównej zamieść najważniejsze informacje aby internauta nie miał żadnych wątpliwości gdzie jest oraz co może w tym miejscu znaleźć. Niech strona główna będzie możliwie krótka tak aby internauta przy pierwszych odwiedzinach nie musiał jej przewijać.
– Rozbudowana stopka jest opcją do przemyślenia. Na pewno tam internauta będzie szukał danych kontaktowych, faq, polityki prywatności czy przekierowań do social media.
– NOA. Najbardziej oczekiwana akcja. Zawsze, gdy budujesz stronę internetową definiuj cel strony (lub główny cel strony) i zastanów się, czy jest on łatwy do odszukania i zrealizowania. W naszym przypadku to kliknięcie w banner i zakup (I poziom) lub zapisanie do programu partnerskiego (II poziom).
– Cechy dobrego menu – to: dostępność, łatwość i intuicyjność, funkcjonalność, przejrzystość etykiet, spójne działanie wszystkich elementów
– Breadcrumb – (Okruszki chleba lub nawigacja okruszkowa) – nazwa prawdopodobnie inspirowana bajką Jaś i Małgosia dzięki „rozrzucaniu” okruszków chleba po drodze dzieci mogły znaleźć drogę powrotną, zatem breadcrumb to zapisana ścieżka podróży po stronie zaczynając od strony głównej, powinna umożliwiać powrót do poprzednich stron.
– Projektowanie treści – jest tak samo ważne jak prawidłowe przygotowanie projektu graficzno- funkcjonalnego. Staraj się o możliwie najkrótsze treści zawierające wyłącznie najważniejsze informacje. W przypadku długich tekstów daj możliwość wyboru czy internauta chce „czytać więcej”. Zapamiętaj – im dłuższy tekst tym mniejsza chęć jego przeczytania. Tekst powinien zawierać przynajmniej 3000 znaków bez spacji. Wg. Nielsena użytkownik przebywa średnio 30sec na stronie głównej oraz 53sec na podstronach. Czas ten umożliwia przeczytanie średnio 3 zdań. Wyjątkiem są squeeze page
-Treści pisane w sposób prosty i zwięzły. Tekst ponadto powinien mówić w języku odbiorcy, posiadać czytelną strukturę, stosować wypunktowania, wyróżniać słowa kluczowe.
Testowanie
– Scenariusze przypadków użycia pomogą ci określić z punktu widzenia internauty kroki jakie musi on podjąć w celu wykonania określonej akcji. W przypadku kliknięcia w baner oraz późniejszych zakupów w sklepach: jak treść oraz struktura strony namawia, naprowadza na akcję ? Jakie poboczne cele muszą zostać zrealizowane ? Co może przeszkadzać użytkownikom ? W jaki sposób wyeliminujesz niepotrzebne działania w celu zwiększenia konwersji ?
– Testy heurystyczne J.Nielsena:
1. Co się stało ? – zawsze informuj internautę o tym co się dzieje
2. O co chodzi ? – Każda informacja na stronie musi być zrozumiała dla każdego
3. Jak powrócić ? – daj możliwość powrotu do poprzedniej strony
4. Po co mi Tyle informacji ? – Strona powinna zawierać tyle informacji ile w danym momencie internauta potrzebuje. Strona nie powinna przytłaczać użytkownika.
5. Pomoc – Internauta szuka rozwiązania swojego problemu, niech informacje będą konkretne i zrozumiałe umożliwiające rozwiązanie napotkanego problemu
– Testy Analytics, badając zachowania użytkowników na naszej stronie możemy z powodzeniem znaleźć mocne oraz słabe strony serwisu. Website optimizer to z kolei narzędzie Google pozwalające na przeprowadzenie eksperymentu różnych wersji strony w celu sprawdzenia, która z nich bardziej odpowiada potrzebom użytkownika.
– Testy użytkowników – w Internecie znajdziesz fora oraz inne miejsca przeznaczone do testowania oraz oceny projektów.
– Pomoc techniczna Programu Partnerskiego Intymnosc.pl – na dowolnym etapie prac nad stroną możesz zwrócić się do nas aby uzyskać dodatkowe wskazówki.
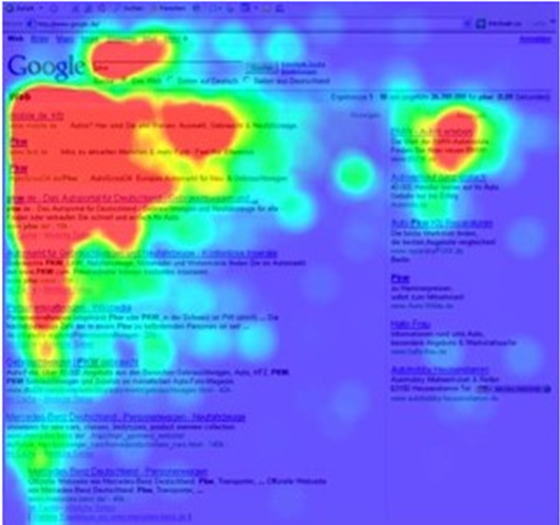
Rozmieszczenie bannerów
Twoje zarobki w Programie Partnerskim zależą w dużym stopniu od ilości kliknięć w bannery oraz linki zamieszczone na stronie. Jeżeli chcesz zwiększyć liczbę kliknięć a tym samym przekierowań do stron produktów postaraj się aby każdy z bannerów znalazł się w optymalnym, dobrze widocznym miejscu.
Umieść banner w:
- Nagłówku strony,
- Panelu bocznym,
- W treści artykułu,
- Poniżej formularza kontaktowego.
- Baner, który znajduje się w stopce lub w miejscu o małej widoczności nie podniesie Twoich dochodów. Instalując statystyki google analytics możesz sprawdzić popularne miejsca na swojej